Google không thiết lập khoá API cho người dùng website mà họ muốn hướng đến những nhà lập trình và phát triển website, vì thế người dùng website sẽ gặp khó khăn khi tạo API key cho website của mình. Bài viết hướng dẫn này không phải dành riêng cho mã nguồn Joomla, WordPress hay khách hàng của công ty Monster Design mà cho tất cả mọi người biết cách khắc phục lỗi "This page didn’t load Google Maps correctly"
Nguyên nhân gây ra lỗi “This page didn’t load Google Maps correctly”
Đầu tiên chúng ta xem xét tại sao thấy thông báo “This page didn’t load Google Maps correctly” trên website. Có rất nhiều lý do có thể xảy ra khi thấy lỗi này nhưng may mắn thay là Google đã thông báo cho ta biết lý do xảy ra vì vậy chúng ta sẽ khắc phụ nó đơn giản hơn. Mở bản JavaScript console chúng ta sẽ thấy lỗi hiển thị : " Oops! Something went wrong. This page didn’t load Google Maps correctly "

Dưới đây là những lỗi phổ biến nhất:
- MissingKeyMapError – An API key is not being used
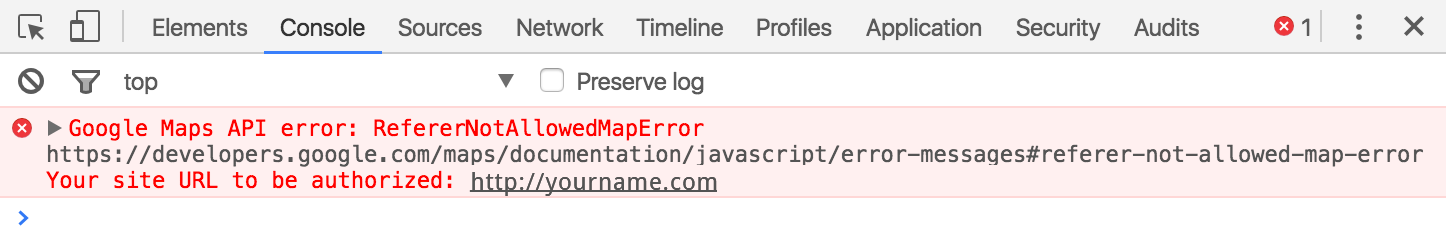
- RefererNotAllowedMapError – Key doesn’t allow your URL
- ApiNotActivatedMapError – API is not enabled
- InvalidKeyMapError – The API key used is incorrect
- How to Fix Other Errors – More errors are possible
Cách khắc phục lỗi “This page didn’t load Google Maps correctly”
Bây giờ bạn biết chính xác những gì gây ra lỗi, bạn có thể sửa nó. Dưới đây là các bản sửa lỗi API Google Maps.
Cách khắc phục lỗi MissingKeyMapError
MissingKeyMapError có nghĩa là bạn không sử dụng khóa API và sẽ cần phải đăng ký một khóa sau đó định cấu hình trang web của bạn để sử dụng nó. Các trang web bắt đầu sử dụng Google Maps vào hoặc sau ngày 22 tháng 6 năm 2016 yêu cầu khóa API để hiển thị bản đồ.
Tạo một khoá Google Maps API Key
Thực hiện theo các bước sau để tạo và triển khai Khóa API Google Maps miễn phí.
- Click vào link Get a Key sau đó đăng nhập bằng tài khoản Google account (hoặc đăng ký tài khoản nếu chưa có).
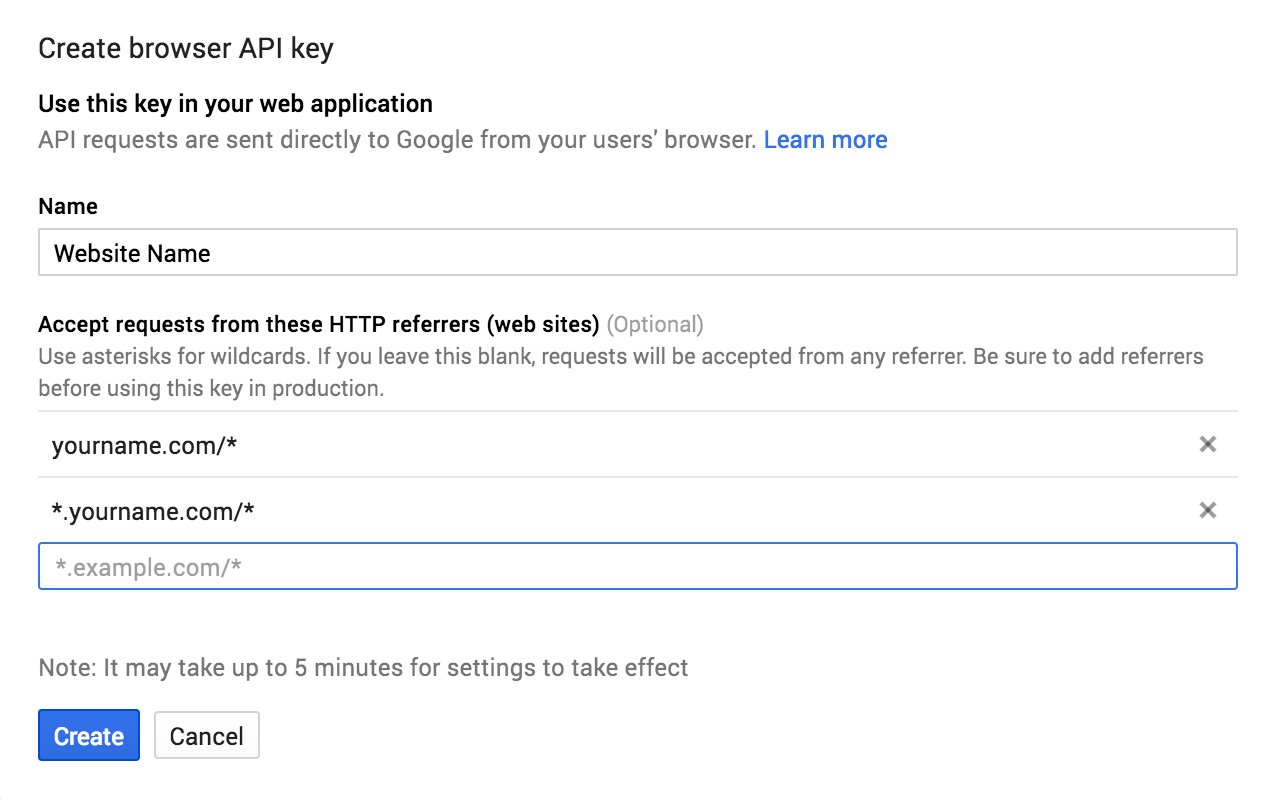
- Click Agree and continue để tạo 1 Project mới cho website của bạn.
- Bên dưới Accept requests, bạn hãy thêm 2 đường dẫn có thể load script Google map (nhập têndomain.com):
yourname.com/*
*.yourname.com/* -
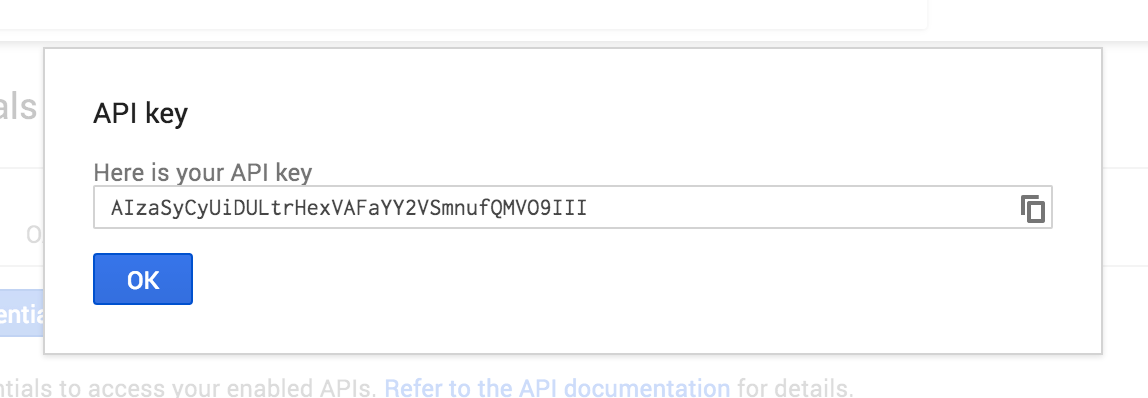
Copy API key mà google cung cấp cho bạn và đưa key này tới website mà bạn cần sử dung Google map.

Lưu ý: Google cho biết có thể mất tới 5 phút để khóa của bạn hoạt động. Chúng tôi đã nghe báo cáo về việc mất 30 phút hoặc lâu hơn. Hãy ghi nhớ điều này nếu bản đồ của bạn không hiển thị ngay lập tức.
Cách khắc phục lỗi RefererNotAllowedMapError
RefererNotAllowedMapError là lỗi phổ biến nhất mà chúng tôi đã thấy ngoài việc không sử dụng khóa. Bảng console cũng sẽ thông báo “Your site URL to be authorized”. Nó liên quan đến Bước 3 ở trên khi tạo khóa của bạn. Dưới đây, cách khắc phục lỗi:
- Click vào link https://console.developers.google.com/apis/credentials
- Click vào tên API key’s của bạn sau đó chỉnh sửa nó.
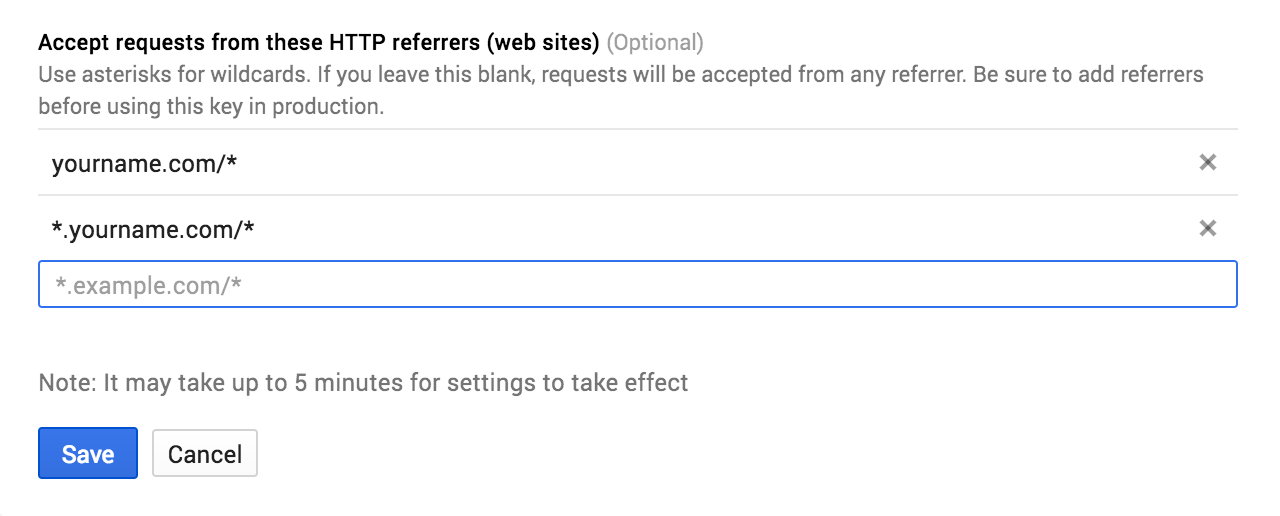
- Bên dưới Accept requests, bạn hãy khai báo đường dẫn tới Google map trên website của bạn như sau :
yourname.com/*
*.yourname.com/*
- Click the Save button sau đó đợi vài phút để thay đổi có hiệu lực (Google cho biết có thể mất tới 5 phút).
Tip: Nếu bạn có nhiều dự án, hãy đảm bảo rằng bạn đang làm việc với dự án chính xác bằng cách sử dụng menu thả xuống ở trên cùng bên phải.
Cách khắc phục lỗi ApiNotActivatedMapError
Lỗi chưa active API Key.
- Đi tới https://console.developers.google.com/apis/library
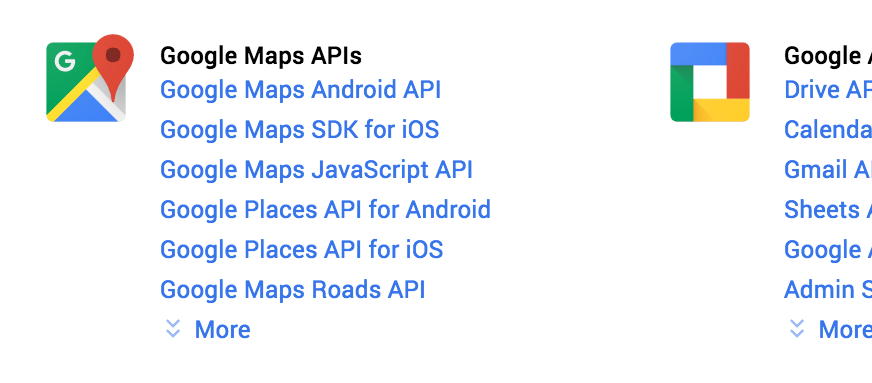
- Ngay “Google Maps API’s”, click “More” để thấy tất cả API’s.

- Click vào API bạn đang sử dụng. Website mà Monster Design sử dụng là Google Maps JavaScript API và Google Maps Static API. Bạn có thể sử dung API khác nhưng JavaScript API là nhiều người dùng nhất.
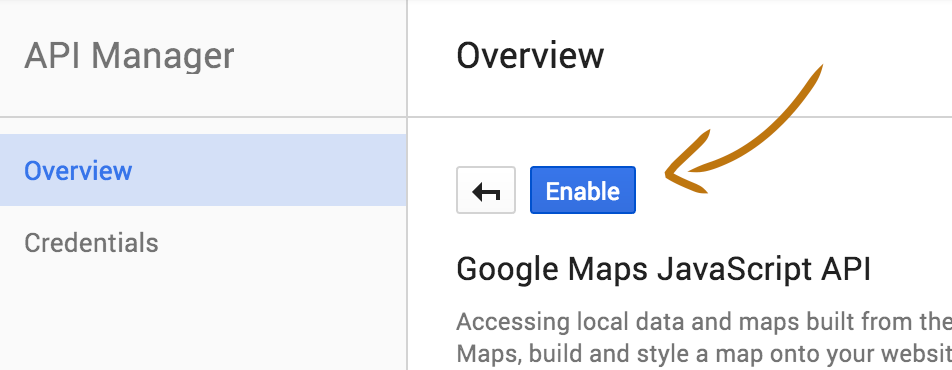
- Click button Enable trên cùng và đợi vài phút để các thay đổi có hiệu lực (Google cho biết các thay đổi có thể mất tới 5 phút).

- Lập lại các bước trên nếu bạn đang sử dụng nhiều API key (Lưu ý Monster Design đang sử dụng Google Maps JavaScript API và Google Maps Static API).
Tip: Nếu bạn sử dụng một sản phẩm khác với chúng tôi, bạn có thể cần phải bật một API khác. Nếu bạn không chắc chắn nên bật API nào, bạn có thể thử bật tất cả chúng (hoặc hỏi nhà cung cấp của bạn).
Cách khắc phục lỗi InvalidKeyMapError
InvalidKeyMapError đơn giản bạn đã nhập sai key API. Bạn đã tạo nó nhưng không nhập chính xác vào trang web của bạn.
- Đi tới https://console.developers.google.com/apis/credentials
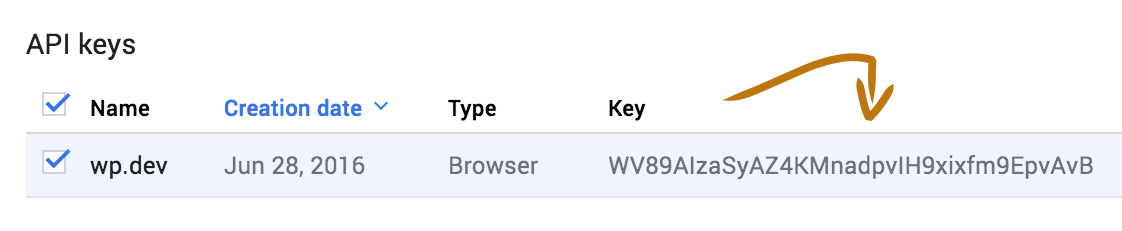
- Copy key.

Nếu bạn là 1 trong khách hàng của Monster Design, Vui lòng liên hệ chúng tôi sẽ giúp bạn khắc phục lỗi.
Cuối cùng :
Chúng tôi hy vọng Google sẽ cải thiện quy trình tạo khóa API ngay bây giờ vì họ đã biến nó thành yêu cầu đối với hàng triệu người dùng không phải là nhà phát triển. Cho đến lúc đó, tôi hy vọng hướng dẫn này sẽ hữu ích cho nhiều người.
Nguồn từ churchthemes.com